Contents
HTML Meter: Main Tips
- HTML
meterelement is also known as a gauge. - You can use it to represent a certain HTML scalar measurement in a predefined range.
- If you need to generate a progress bar, use <progress> tag instead.
Using the Meter Tag
Which HTML element is used to display a scalar measurement within a range? The answer is simple - an HTML meter, or a gauge:
<p>Karma points: <meter optimum="30" high="80" max="100" value="85">85%</meter></p>
<p>Gas in Tanker: <meter low="20" max="100" value="11">11%</meter></p>
<p>Animals Petted: <meter low="10" high="60" min="0" max="50" value="43" title="Animals">Petting</meter></p>
<p>Satisfaction: <meter max="100" optimum="100" value="100">100%</meter></p>
Note: the meter tag has been introduced in HTML5, so it's not supported by older versions.

- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
Tag-specific <meter> Attributes
HTML meter tag supports all global attributes and also has seven tag-specific ones:
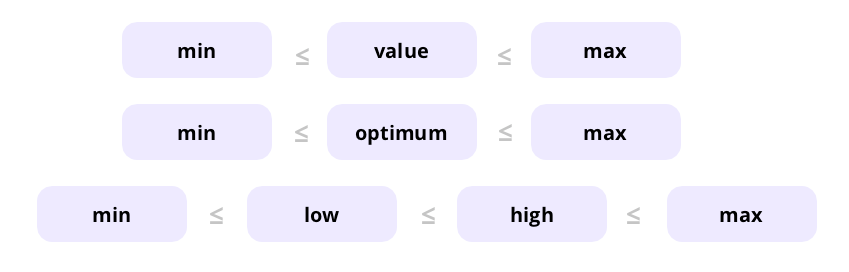
value, which you are required to set.form, which is used with meters associated with form controls.high,low,max,minandoptimum, which define the meter range:

We'll review each of the tag-specific attributes using code examples to further illustrate the point.
value defines the value of the meter to be displayed in numbers (0 by default):
form indicates one or more form controls to which the HTML5 meter belongs:
<label for="pass">Enter your exam score:</label>
<input type="number" id="grade" name="exam" required>
<input type="button" value="Submit">
<p>The score you need to pass the exam:
<meter form="grade" min="0" low="20" high="80" max="100" value="70"></meter></p>max sets a maximum number that is considered as the top of the range (1 by default):
min sets a minimum number that is considered as the bottom of the range (0 by default):
optimum defines the optimum value for the meter:
high sets a value that is to be considered as high. It must be lower than the value of max attribute and higher than the value of min and low attributes:
low sets a value that is to be considered as low. It must be higher than the value of min attribute and lower than the value of max and high attributes:
<meter min="0" max="100" low="20" high="80" value="50"></meter>Note: high and low will only work if the values for min and max are set for the HTML5 meter.
Browser support

Chrome

Edge

Firefox

IE

Opera

Safari
Mobile browser support

Chrome

Firefox

Opera

 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



